The most savvy webmasters are always looking for ways for how to speed up their websites. A faster loading website makes your visitors happy, but just as importantly it keeps the search engines happy. I’ve harped time and time again on why user metrics are so, so, so very important as arguably the most important ranking factor in Google/other search engines. So let’s get to it and talk about how to speed up your website right now.
I’ve harped time and time again on why user metrics are so, so, so very important as arguably the most important ranking factor in Google/other search engines. So let’s get to it and talk about how to speed up your website right now.
How to Check Your Website’s Speed
Before you make any changes, I recommend that you first measure your website’s load time as it stands right now so that you can gauge the improvements or set backs in that response time as you make changes.
There are plenty of free sites to do this for you, but I prefer either https://gtmetrix.com or https://tools.pingdom.com/ as they give you more options and data than a simple response speed gauge would.
I also recommend that you plug your website into https://developers.google.com/speed/pagespeed/insights/ as this will also give your site a responsiveness grade and give you a detailed list of improvements you can make for how to speed up your website.
I cover more of the information you can get from these tests at my full article on how to check your website’s speed.
How to Speed Up Your Website
Use Caching – The easiest way for how to speed up your website is as simple as installing a free and automated plugin in WordPress or another CMS to cache your content. WP Super Cache is the most stripped down, straightforward plugin while W3 Total Cache is better if you want more control over your caching options. Both are free and highly recommended.
Most of the content of your website rarely changes, so loading a “fresh” version of the same content on your server each time someone visits your site is needlessly resource wasteful and contributes to longer site load times.
Caching essentially saves the static content of your site on your server. This “cached” or saved version of the content as able to load much more quickly from your server than if your server had to communicate with the database every time someone visited your site. Instead, your server serves up the saved image of your site. Your site’s visitor sees the exact same content as they would if it was loaded fresh from the database, but it happens in a fraction of the time.
Caching plugins put long “expiration” dates on the file types which rarely change, and the two plugins I mentioned do this automatically once your activate them by amending your htaccess to notify browsers that they can access the cached version of the files they’re retrieving.
You can also do this manually by opening your .htaccess file and adding this code to the bottom:
<FilesMatch "(?i)^.*\.(ico|flv|jpg|jpeg|png|gif|js|css|woff)$">ExpiresActive OnExpiresDefault A2592000</FilesMatch>Long story short, caching plugins in WordPress make your site load much faster and more efficiently simply by activating them.
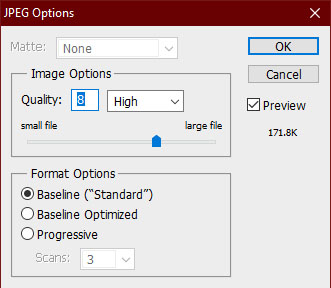
Create Optimized Images – If you’re like me and you create or edit most of your images in Photoshop, you can decrease the file size of these jpeg files when rendering them from the software. If you look at the image example to the right, just by dropping the image quality from a “12” (their highest setting for jpegs) to an “8” (still considered “high” quality), the example image I was working on dropped from 370k to 171k and there’s no visible drop-off in quality. That’s a 54% more efficient file which looks exactly the same as the larger one would have.
Going one step further, you can also export your image specifically with optimization/your website in mind in Photoshop.
Select “Save for Web and Devices” and tick the “optimized” box. I find that saving it in this format as a jpeg again with quality set at 60 is roughly the equivalent of the standard exporting process I just mentioned in terms of quality, and the same image dropped to 117k, so a drop of roughly one third in file size for the same visible quality.
Apply optimization to virtually every new image you upload to your website to save a lot of unnecessary data storage. Even the more important images on your site like logos can be compressed; as long as there’s no noticeable quality drop off then it’s generally worth it.
Use an Image Optimizer Plugin – An image optimizer named EWWW Image Optimizer is a quick, one or two click solution which helps for how to speed up your website. It automatically optimizes all new images you upload once the plugin is active and there’s a bulk optimize feature so you can one-click optimize all of your old images, as well, with no notable drop-off again. It was able to reduce the size of our example image by another 10%. When you apply those savings across a website which may have hundreds or thousands of images like ConvertingCopy, those savings add up.
Use a Content Deliver Network – A content delivery network, or CDN, is a great way for how to speed up your website because it creates cached versions of your website on servers around the world.
Your website is likely housed on North American webservers. Physical distance between the location of the person trying to accessing your website and the server the files are housed on plays a role in how quickly it loads. If someone is trying to access your NA based webserver from India, they can have an extra wait time of ten seconds or more.
The person might give up and bounce before the site has fully loaded, costing you traffic.
With a CDN, replica versions of that same content can be accessed from an Asian server for that person, significantly cutting down on the load time and improving upon the experience they have.
The Pingdom link I gave earlier gives you international server options to test your site’s response time from different points around the globe, so try it yourself to see how your site could benefit from a CDN for your international visitors.
Your domestic traffic will benefit, as well, as most CDNs have plenty of server options in the US, as well, so your visitor can always access your content via the nearest server.
Optimize and Validate Your Code
Use a plugin to minify the code of your site. Minifying simple means removing any unnecessary gaps, spaces, and code from your code. It works exactly the same after this process; it just removes any inefficiencies in the code which actually cause the site to load slower as the browser has more code to go through.
You should also make sure that there are no errors in your code. There are plenty of free code validators out there; typically involving that you simply paste each file of your site in a field which determines if there are any syntax errors, typos, etc. which could be causing issues without your awareness.
Remove Bloated Content and Scripts
You might think that flash intro to your website is cool, but Google hates it for needlessly slowing down how quickly your website is loading.
There are also more efficient ways to present the same information sometimes.
Say you absolutely need a form on your home page for collecting information from your visitors.
Converting something which is complex and javascript based to a more simplified HTML based script can literally knock a few seconds off of your site’s load time while you get the same effect.
Also, remember that sites and pages load top to bottom, so a bloated header section full of javascript will really gum up the works when it comes to loading.
It’s helpful to do a bit of a content audit as part of the process, as well. For example, do you need that intro video, or can you achieve the same result with a bit of text so you’re both speeding up your load time and not annoying visitors with an autoplay video.
Housing Videos Off of Your Server
If you do have any videos on your site, offload them to a third party site like YouTube and simply embed it to your site. Simply linking to a video this way is a lot more efficient than giving your own server the extra stress of having to load it from there.
If you have a lot of images on your site, you might think about using a third party service to house your images, as well. Most CDNs offer this service, as well.
Basically the less content you have on your server itself, the better and not surprisingly it’s one of the more effective ways on how to speed up your website
Optimize Your Database
A free plugin will automatically remove clutter from your CMS’ database as another way for how to speed up your website. This can have a nice effect on the speed of a CMS based site like WordPress when you remove clutter like old revisions, spam, and trash items from your database.
I use the admittedly unsexily but straightforwardly titled Optimize Database after Deleting Revisions for one click optimization. If you’re like me, you are likely sitting on potentially dozens or hundreds of revisions of posts.
WordPress does this as a useful courtesy if you decide you need to go back to an older version of a post. Most of the time, you don’t need dozens of revisions for a single post. This number can balloon exponentially if you have lots of posts like you do on a content site like ConvertingCopy.
This plugin allows you to remove unnecessary and outdated revisions of content you don’t need with the click of a mouse and shows you all of the space you save as you do it, resulting in a decluttered and more efficient database.
Your host will thank you, as well.
Removing Unnecessary Plugins
If you’re also like me when it comes to testing out new plugins, you may find yourself unknowingly plugin hoarding as you forget to remove the ones you don’t use after you’ve tested them out.
It’s an easy habit to fall into with plugins; they install and activate with a couple of clicks, and after awhile you might forget which ones are essential to the execution of your website and which ones are just space hogs.
It’s a good idea to do a plugin audit every few months as another way for how to speed up your website, putting each one into three categories:
- The Necessary – These are your caching, SEO, security, and anything else that you absolutely need for your particular site’s needs. These are the must have type plugins. This are essential to the functionality and safety of your site. These you (update, if applicable, and) keep.
- The Unnecessary – Remember that plugin you tried out months ago but underwhelmed you but then you forgot to delete it? Of course you don’t, because you forgot to delete it! Now’s the time to cut the obvious fat here and remove them all.
- The Fringe – This is the only tricky category because you can make an argument to keep them but they might not be absolutely essential. They make things easier in one way or another, but obviously add a bit of extra weight. These are judgement calls, but keep in mind there could be a plugin which does the job more efficiently at a lighter load. For example, Jetpack does a ton of things, but if you’re only using it to share your posts to social networks, then maybe swap it out for a plugin which exclusively does that job.
One more note on the plugins you end up keeping; if you see the plugin hasn’t been updated in more than the last few months, maybe look for a similar option which gets more attention from its developers which will be less of a liability.
