It’s long been said that speed kills, but in the modern age of the internet, it could be your LACK of speed which is killing your chance at ranking well or converting on your site’s goals. Slow loading time alienates site visitors, costs you in potential income in any number of ways, and disappoints user metric obsessed search engines like Google.
There are two invaluable ways for how to check your website’s speed. Let’s cover them now.
How to Check Your Website’s Speed
Actual Speed
First, you’ll likely want to check the actual speed. There are plenty of free services to check this for you, and I’ll narrow it down to two.
Pingdom
Pingdom’s free website speed checker can be found at https://tools.pingdom.com/.
I like it because first you can choose a number of different locations to test from so you can get an idea about how your website’s load speed differs between different parts on the globe.
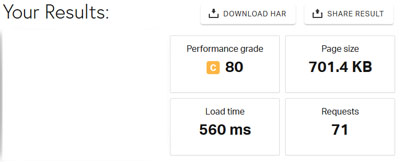
More importantly, once you actually get your results, you get a lot more detailed information than the typical tool which just rates it in seconds or milliseconds.
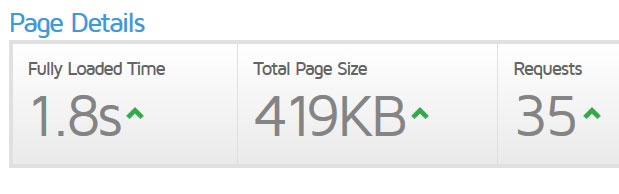
You’ll get a performance grade which isn’t strictly based on your website’s load speed. Lower down you’ll see what types of files are the biggest and most resource hogging and it will even give you any response code issues if anything timed out or returned an error such as a “404 not found”.
GTmetrix’ website speed checker can be utilized at https://gtmetrix.com. It always tests from the same location, but your results from GTmetrix offer a lot more detailed information and recommendations based on what you can do to improve your website speed.
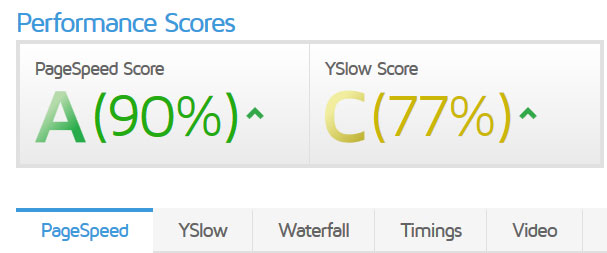
You’ll get your basic site load time, page size, and number of requests just like with Pingdom, but the grades you get for your website are pulled from both Google and Yahoo in “PageSpeed” and “YSlow” scores, respectively.
… which brings us to our next point.
Google’s Speed Rating/Improvements
The second way for how to check your website’s speed is less an exact load time/speed but more an essential appraisal of your website’s efficiency straight from the horse’s (Google’s) mouth.
If you visit https://developers.google.com/speed/pagespeed/insights/ you can put in your website’s URL to get a list of recommended optimizations you can conduct to improve your site’s load time.
Both Google’s “PageSpeed” and Yahoo’s “YSlow” offer dozens of (similar) recommendations/best practices and rules which they themselves take into account and affect a website’s loading time.
I mentioned GTmetrix earlier. It’s a nice one stop shop for getting all of the recommendations for your site in one place.
Using the drop down tabs below your performance score, you can get the full listing from both Google and Yahoo which essentially are telling you what could be improved upon.
The nice thing about these results specifically is that they also specifically mention the “Priority” level of each recommended improvement you can make, with the most pressing recommendations showing at the top.
They also give scores for each individual recommendation, so you can see how far off the mark you are on any one thing, and they even list specifics on how to fix it and any specific URLs/content which is especially relevant.
One thing I’ll mention in using GTmetrix is that in comparing the same URL between GTmetrix’ PageSpeed results as well as Google’s dedicated insights PageSpeed URL, I got slightly different recommendations within the same overarching recommendation.
For instance, both GTmetrix’ and Google’s versions of PageSpeed recommended that I leverage browser caching for one of my sites, but the Google version listed less files on my site as being problematic to this end.
This is why I don’t simply recommend using just GTmetrix, Google, or any one service for how to check your website’s speed.
Get as much information as you can, make the recommended changes, then rinse and repeat with the various services until you’ve got the best results as near across the board as possible.