I’ve talked about why website load time is so paramount in today’s internet. I’ve covered how to check your website’s speed and more importantly, how to speed up your website. This brings us to the question of the day: what is Google Accelerated Mobile Pages and how does it relate to site speed/rankings.

Mobile users, or those which access the internet via a mobile device like a smart phone or tablet, especially care about speed. They want their content to load quickly while they’re on the go and may have less patience than the same person accessing your site on a desktop computer.
Also, for mobile users with data limits in mind, they want their content to come light on data usage, as well.
This is the basic premise of Google Accelerated Mobile Pages.
What Is Google Accelerated Mobile Page
Google Accelerated Mobile Pages, or AMP for short, is about serving up “lite” versions of your existing web pages, versions which are earmarked specifically for mobile devices.
Facebook pioneered the concept with their “Instant Articles”; a platform through which publishers could publish their articles and content straight to Facebook while maintaining much of the control which they would get on their own sites.
This included complete revenue from ad sales, complete branding control, and analytics on their readers.
The idea was that content would load faster and create a better experience for the user as the content was stripped down and provided using existing requisites.

With AMP, Google took this concept one step further and helped to create an open, non-proprietary version of this idea to apply to their search results.
AMP pages are also stripped down versions of the same basic content but which meet certain criteria.
This means predominantly HTML, limited CSS, and absolutely no Java outside of a few existing options from a universal and preexisting library of limited options.
You create the alternate, more streamlined AMP style page of a page of your existing content and tag it appropriately so that Google recognizes it as being the version you want to serve up for mobile audiences.
The AMP page is, by its nature, a fraction of the size of the desktop page. More than that, the AMP versions are cached so that there is no added time communicating between the browser and the database.
Oftentimes, Google hosts the cached version of that content so that the user gets it straight from Google to reduce load time further while you retain the traffic to your site and everything which goes along with it like with Instant Articles.
The net result is that the page loads much more quickly on mobile devices where speed/less data usage required to load content are key.
So how does this all work back to benefit you, the webmaster (which really is the whole point of everything on here)?
Always wanting to deliver the best (in this case, fastest) experience to its users, Google rewards websites or specifically web pages which take advantage of AMP on their sites with better rankings in the mobile SERPs.
In other words, if you’re not doing this already, your competitors who are using it are likely reaping the benefits and outranking your potentially better content for the same keywords by virtue of the fact that theirs loads faster
How to Create Google Accelerated Mobile Pages
Now that we’ve answered what is Google Accelerated Mobile Pages, let’s talk about how to create Google Accelerated Mobile Pages.
You can learn more about how to create Google Accelerated Mobile Pages at https://developers.google.com/amp/, but in WordPress, as with everything else, there’s a plugin for it.

There are a number of options, but at the moment the most used and best reviewed AMP plugin is AMP for WP. It’s free (aside from some premium features) and straightforward to use.

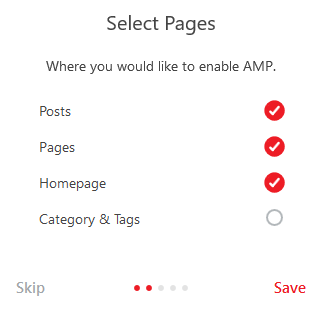
Once activated, it has a new user installation wizard where you choose some basic settings. These include a company logo for your AMP pages, the types of content you want to have the option to create AMP versions of (homepage, posts, pages, categories, etc.), and the option to add your Google Analytics to track analytics on these pages.
Finally, they give you the choice of four stock design options for your content, though you can design your own to fit more with the style or theme of your website.
This is a good point to mention that the content of your AMP site does not need to be an exact replica of the content on the desktop version of the page.
Instead, the AMP version of a page can be a good excuse to test different presentations of your content.
In general, it can make sense (in some cases) to approach your content creation differently with a mobile audience in mind. Making everything more digestible and accessible is a good rule of thumb. A specific example might be making signing up for your list especially easy, dropping the extra fields you would normally ask for on your desktop site.
Additionally, you may find that approaching content creation from this angle can influence how your desktop content is presented, and you may find you want to go back and tweak this to be more to the point, as well.
Getting back to AMP for WP, once the basic settings are in place, you can go to any page of your site and create the AMP version of it to show up in place of its standard version in the mobile SERPs.
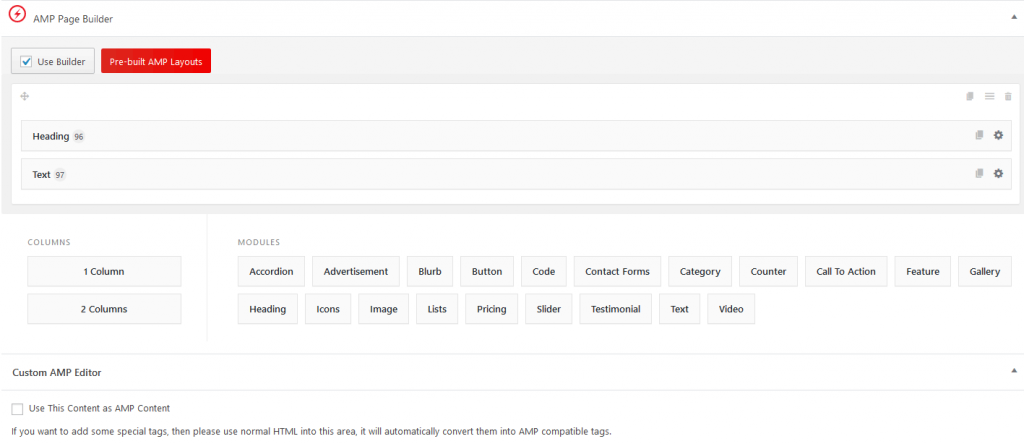
The following is an image taken from the AMP page builder section which is directly below your existing content editor.

You can choose from existing templates or just build your own design. You’ll notice that it has nearly all of the page building features you might need and are likely used to.
You simply choose between a one and two column design and drop in your modules accordingly, much like when working with widgets.
This includes the option to drop in ads, carousels/sliders, video/image content, headers, and basic text. There are plenty of features to suit virtually any need you might have from home pages, sales pages, and just basic articles.
Once you have the modules you want, you click the settings icon on the specific module to add your relevant content accordingly. Note that some of the modules require premium upgrades.
All of these modules are made to be AMP compliant is the important thing, so they’re all designed with speed in mind.
You can also just use your existing content as the AMP page’s content by ticking the box below as a time saver.
There’s a section in the settings of the plugin where you can integrate your existing SEO plugin, as well, to ensure that your AMP pages are optimized for the same keywords you’re targeting via that plugin.
There’s also integration for a number of important features in the settings of the plugin. This includes:
- SEO
- Analytics
- Contact Form
- Facebook Instant Article integration
- Structured data
- E-commerce
- Much more
Whether you use this or any plugin to assist you, make sure that you’re website has AMP versions of your most important content, if not all of it.
Google, other search engines, and your mobile users will appreciate it.
